Process
My process and approach to print and digital projects are different. All projects don’t fit the same process but they do share a basic underlying guiding structure for success. These steps are gathering information, organizing content, creating concepts, reviewing, and finally completing.
1. Gather Information
It is important to gain as much knowledge from the beginning before a project is started because you are able to make informed and better-fitted design decisions. Now is a good time time to ask: Who is the audience?, What is the message?, What are the dimensions?, Is there a specific budget?, What is the deadline?, Can the client provide examples of design they like?, Is there an existing corporate brand that needs to be matched?, and if it is a website can analytic information be provided? This step may also include additional research, analysis, and/or observation before moving to the next step. In a strong work environment, the designer should not be the only person involved in this step. Other teams such as account managers, copywriters, and marketing associates should come alongside the designer.
2. Organize Content
Next, a project brief should serve as a transcription of the goals and information in the gathering stage. A content document will allow the designer to have a clear direction on layout and space management as well as give the marketing department an overview of the message being put forward. The content document acts as a library for the designer to pull approved content from, mainly headlines and body copy. Other structural documents may come up during meetings internally or with a client. These documents make sure the content is placed (outlined) in a strategic way to communicate the message clearly and effectively.
3. Brainstorm/Sketch/Concept
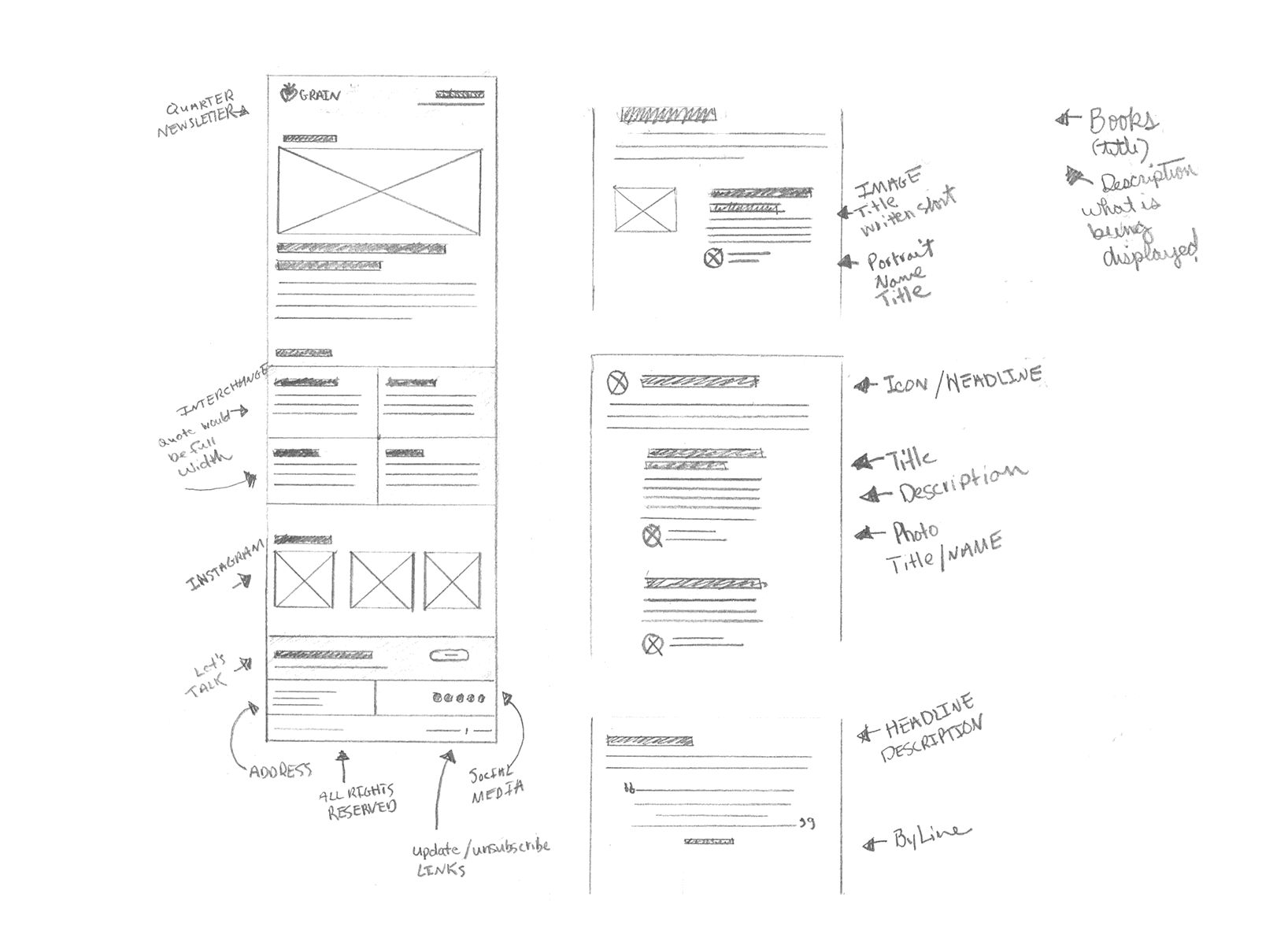
Now all of the important information is gathered and the content is strategically organized, a designer or a design team can explore typography, color, layouts, and design patterns that fit the project best. It is best to brainstorm and sketch at the same time because both are asynchronous tasks when designing. Once you come up with a solution, it's time to start focusing on one direction and follow it through. Below is an example of one wireframe I created for an email newsletter. Notice I am only focusing on layout and placement issues at this early stage. Some strategic questions that helped me form this layout were "What is the most important content we want to drive people to?" and "What type of consumer will get this email and why?". I tend to write descriptions for elements in the wireframe that need further explanation for myself or for the rest of the design team. Most often, a generic label such as "title", "copy", or "description" is the best way to go on smaller projects. More complex design problems obviously require more explanation.

4. Internal Reviews
Critique and evaluate the design as needed. If a certain spot becomes troublesome, it is not uncommon to go back to brainstorming and sketching for that particular section. Go through as many internal reviews as you need in order to build a solid, well-thought-out project that meets all of the goals defined in the creative brief before presenting to a client.
5. Client Reviews
Discuss the deliverable and gain feedback from the client (or internal team if you work in-house). In different work environments, the client (or in-house team) commonly review progress after every milestone in the project. For example, if I was working on a website, I would gather/organize content and have that approved by the client before I moved to step 3. Doing this helps to ensure no "surprises" for the client and it helps them feel involved/guided through the entire project process. Just as a note, not all clients are the same so some may want this and others may be more distant. If you work in-house, you may simply post work digital for review or schedule a meeting to discuss the progress of the project.
6. Revisions
Finally, adjust the project as needed based on client feedback, budget, and the proposed timeline. This is where scope creep can take its toll if you don’t stick to the agreed project brief.